Инструменты прототипирования UX/UI становятся одними из наиболее важных программного обеспечения для дизайна в современном дне. С жизнью, живущей с компьютерами в наших руках, приложениях и отзывчивым веб -дизайну, нам нужно больше дизайнерских намерений, чем то, что было предложено в предыдущие годы. С фигмой вы можете легко
Разработка и прототип целых веб -сайтов
приложения или даже презентации и небольшие анимированные видео. С большой силой и развитием, неудивительно, что Figma выступает против альтернативы Penpot с открытым исходным кодом. Хотя Penpot – лучшая альтернатива Figma, реальная сделка – лучший вариант для дизайна UX/UI.

Связанный
Этот портативный диск Western Digital 5TB доставляет тонны хранения по дешевке всего за 90 долларов
Отличный способ хранения всех ваших данных, которые вам не стоят
6
Для бега не требуется навыки развития
Figma-готовый программный инструмент
Penpot требует знаний о разработке для самостоятельного управления, чего не может быть у многих дизайнеров UX/пользовательского интерфейса, особенно если они работают на MacOS, что традиционно сложнее использовать инструменты самостоятельного управления, такие как Docker.
Хотя Penpot также может быть проведен через свои собственные серверы Penpot и самостоятельно, Figma делает хостинг намного проще. Вы можете получить доступ к Figma непосредственно из вашего браузера или загрузить бесплатное приложение для настольных компьютеров; Для доступа к нему также не требуется навыков кодирования или развития.
Figma действует как обычное приложение или инструмент, даже по сравнению с бесплатной версией. Это тоже не вызывает раздуточную программу. Версии приложения и браузера функционируют одинаково, поэтому вы ничего не теряете, выбирая одно над другим.

Связанный
10 обязательных плагинов Figma для выравнивания вашего дизайнерского рабочего процесса
Ваш рабочий процесс Figma неполный без этих плагинов
5
Больше власти и большего сообщества
В целом, лучшая система
Как и во многих сравнениях между открытым исходным кодом и проприетарным программным обеспечением, обычно существует значительный разрыв между силой проекта. Figma стал публично доступным в 2015 году, объявленном соучредителем Диланом Филдом.
В то время Figma легко превзошел другие основные инструменты UX/UI и прототипирование, чтобы стать инструментом выбора номер один для большинства веб -дизайнеров и разработчиков. Это включает в себя обгон Photoshop и ужасную попытку Adobe по программному обеспечению UX/UI в Adobe XD в качестве инструмента веб-дизайна. После того, как в 2022 году в 2023 году был снижен потенциал приобретения от самого Adobe, который был заброшен в 2023 году, Figma остается на вершине пищевой цепи в веб -прототипировании и инструментах проектирования.
Для сравнения, Penpot-это инструмент с открытым исходным кодом сообщества, который был рожден в 2019 году. Хотя у него есть сплоченное сообщество пользователей и разработчиков, он не имеет знаний о власти, финансировании или разработке, как это обнаружено на Figma Полем
4
Более плавный пользовательский опыт
Минимальное отставание для шелковистого прокрутки
Figma намного более гладкая при прокрутке и масштабировании в рамках более крупных проектов, чем Penpot. Вы не заметите отставание или проблемы, если работаете над большими проектами, занимающими до 30 экранов в вашем одностраничном проекте Figma. Penpot будет бороться даже за проекты с менее чем 10 экранами, в сравнении.
Figma использует веб -сборку, или WASM, и C ++, чтобы построить бэкэнд своего инструмента, который делает все тяжелые подъемы при проектировании. Передняя часть Figma просто обновляет, что позволяет плавно процесс и опыт.
3
Более сильные функции сотрудничества
Командная работа заставляет мечту работать
Хотя оба
Figma и Penpot имеют конкурентоспособные цены
Для командных учетных записей Figma имеет лучшие функции совместной работы команды. Оба продукта разрешают сотрудничество в команде в документе, позволяя нескольким дизайнерам работать над одним и тем же документом одновременно.
Figma позволяет пользователям напрямую добавлять комментарии, обратную связь или вопросы к любому дизайну. Это занимает живое сотрудничество на ступеньку. Прямые комментарии и функции обратной связи недоступны в Penpot.
Figma также выигрывает от Penpot через историю версий и ветвление для управления итерациями дизайна. Это позволяет пользователям вернуться к предыдущим версиям или разветвлять несколько проектных решений, чтобы легко работать вместе, чтобы сформировать идеальный дизайн.
2
Применение нескольких состояний к компонентам
Сделайте легкую работу по созданию компонентов
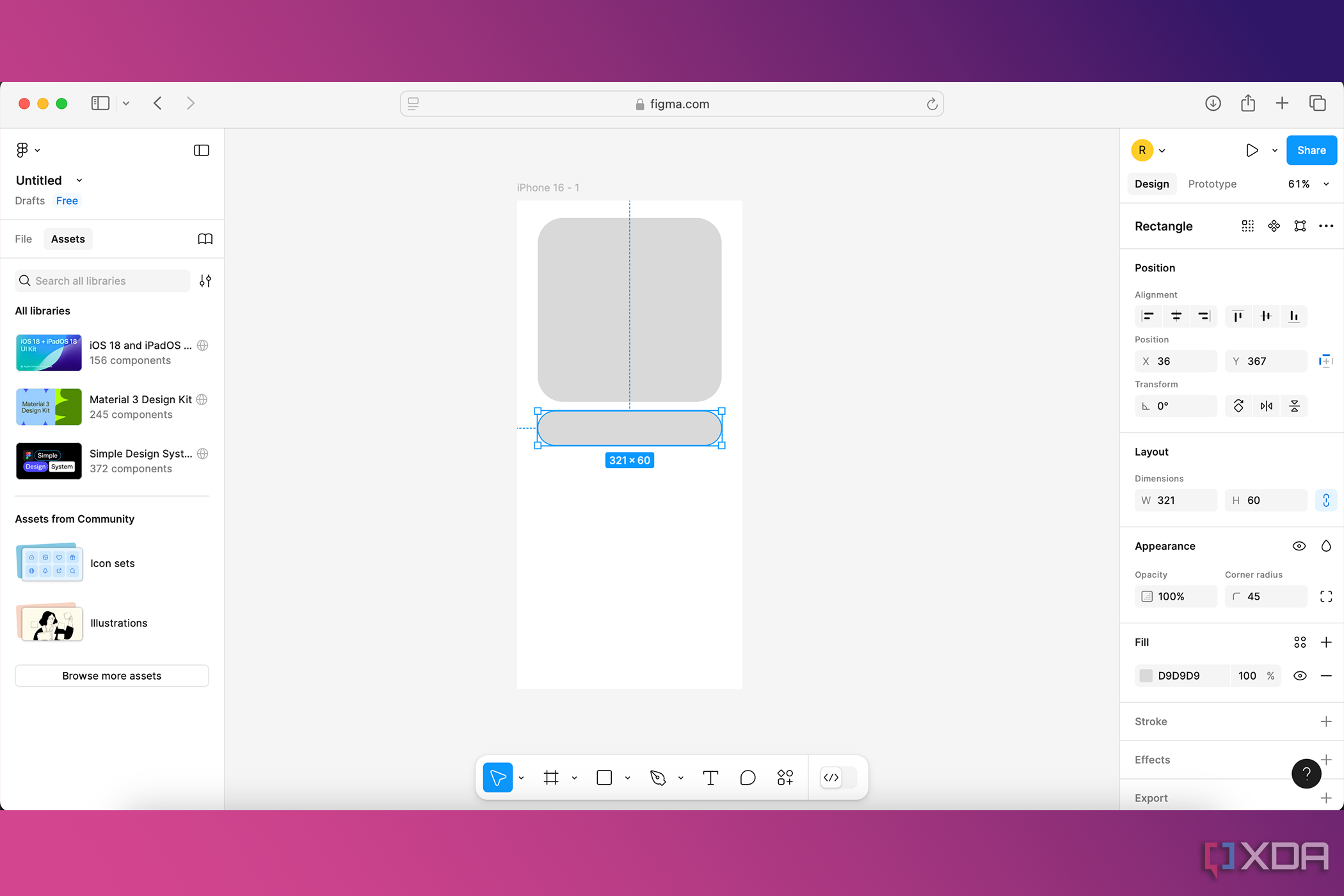
На фигме вы можете применять различные состояния или варианты к своим компонентам. Это позволяет сгруппировать вместе и организовать подобные компоненты в один контейнер, упрощая библиотеку компонентов. В целом, это облегчает всем в вашей команде Figma найти компоненты и варианты, которые они ищут.
Компоненты дизайна UX/UI так же просты, как формы, кнопки, поля или более сложные предметы, такие как карты и меню. Возможность применения нескольких вариантов к одному и тому же компоненту позволяет легко использовать его, не тратя дополнительное время.
Это не вариант в Penpot на момент написания. Вы должны создавать новые компоненты для каждого требуемого варианта.

Связанный
6 причин, по которым Penpot-лучшая альтернатива с открытым исходным кодом Figma
С помощью всех тех же особенностей, что и Figma и крошечная доля стоимости, Penpot делает лучшую альтернативу Figma с открытым исходным кодом.
1
Усовершенствованные функции прототипирования
Дизайн для Интернета в лучшем виде
Одна из основных целей Figma – прототип веб -сайтов, приложений или других цифровых дизайнов, прежде чем они отправлены разработчикам и опубликованы для общественности. Варианты прототипирования Figma более продвинуты, чем Penpot.
Параметры прототипирования Figma имеют функции автоматического лайаута, которые адаптивны к разным интерфейсам. В то время как Penpot предлагает адаптацию для других дизайнов интерфейса, это должно быть сделано вручную. Сэкономить время с помощью Auto-Layout-отличная особенность Figma.
Варианты прототипирования на Figma огромны и легко ориентируются. Выберите из десятков существующих типов аппаратного экрана или настройте свои собственные; Вы также можете подключить другое устройство, чтобы просмотреть прототип в прямом эфире с предполагаемого экрана.
Сделайте отличный UX/UI с фантастическими инструментами Figma
Несмотря на то, что Penpot является лучшей альтернативой Figma-и это здорово, что он также является открытым исходным кодом-Figma по-прежнему предлагает больше, чем Penpot, если вы ищете серьезный дизайн и прототипирование UX/пользовательского интерфейса. Сила, финансирование и развитие от Figma очевидны по сравнению с эквивалентом открытого исходного кода Penpot. Penpot-отличный инструмент с открытым исходным кодом, и пользователи с открытым исходным кодом увидят большие преимущества в его использовании, но он просто не лучше, чем Figma. Помимо их бесплатных планов, цена команды Figma может работать лучше в зависимости от того, насколько велика ваша команда, но только его бесплатный план отлично подходит для людей.