Вы веб-разработчик или кто-то, кто хочет использовать Chromebook для проверки элемента на веб-странице? Это займет всего несколько кликов.
Многое уходит на создание веб-страницы. Если вам интересно, что стоит за конкретным элементом на странице, вы можете просмотреть код. Как и на ноутбуке с Windows, вы можете проверять элементы с помощью инструментов разработчика на своем великолепном Chromebook или одном из множества планшетов с ChromeOS. И есть два способа сделать это.
Если вы используете Chromebook, управляемый учебным заведением или организацией, функция проверки элемента может быть заблокирована, и вы не сможете выполнить действия, описанные в этом руководстве. Невозможно разблокировать его, не спросив сначала администратора. Элементы Inspect могут быть заблокированы в целях вашей безопасности, а также для предотвращения обратного проектирования и мошенничества на онлайн-экзаменах.
Веб-разработчики и более продвинутые пользователи ChromeOS могут захотеть проверить элемент на Chromebook через меню инструментов разработчика. Это простое меню в ChromeOS позволяет глубже погрузиться в содержимое веб-страницы. Это не очень скрыто, но вот как вы можете его найти.
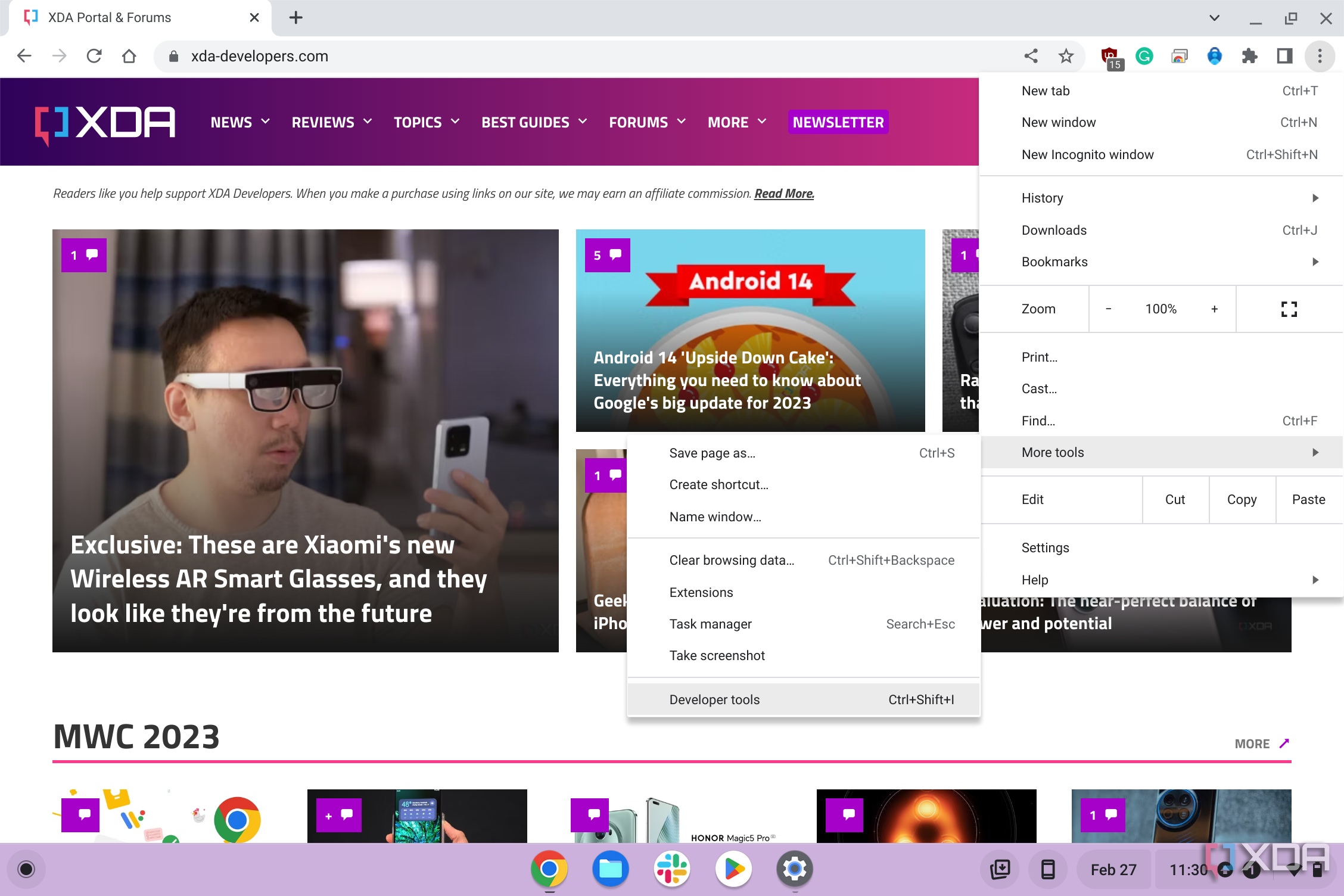
- Нажмите на три точки рядом со значком вашего профиля в строке меню Chrome.
- Выбрать Дополнительные инструменты вариант.
- Выбирать Инструменты разработчика.
- В правой части веб-страницы откроется консоль, показывающая код веб-сайта, на котором вы находитесь.
- В самом верхнем левом углу этой консоли вы увидите квадратный значок с мышью. Нажмите на нее. Вы также можете нажать Ctrl + Shift + С для запуска функции.
- Теперь вы сможете навести указатель мыши на любое место на веб-странице, и появится код для этого конкретного элемента.
- Нажмите на область, на которую вы наводите курсор, чтобы увидеть код в консоли справа.
Вы также можете полностью избежать этого меню, просто активировав его автоматически с помощью Ctrl + Shift + я на вашей клавиатуре.
Проверяйте элементы на Chromebook с помощью мыши или сенсорной панели
Как и другие веб-браузеры, Chrome позволяет просматривать элементы с помощью мыши или сенсорной панели.
- Наведите указатель мыши на ту часть веб-страницы, которую хотите проверить.
- Щелкните правой кнопкой мыши в этой области.
- Выбирать Осмотреть из меню.
- Откроется меню инструментов разработчика Chrome.
- Щелкните мышкой по квадратному значку в верхней части меню. Вы также можете нажать Ctrl + Shift + С для запуска функции.
- Наведите указатель мыши на область, которую хотите проверить, и вы увидите код.
- Нажмите на элемент, чтобы перейти к этой строке кода в консоли.
Чтобы проверить элемент на веб-странице на Chromebook, не требуется много времени. Есть два простых метода, если ваш администратор включил их. Если вы хотите узнать больше о ChromeOS, ознакомьтесь с нашими руководствами о том, как вы можете менять свои обои каждый день и как вы можете удаленно подключиться к Chromebook.